ASP.NET MVC 在经过长时间的发展之后,在生产环境中逐渐得到大家的认可,特别是 ASP.NET MVC 4 发布之后,不少新系统选择基于该技术进行研发。本文主要介绍 ActiveReports在 ASP.NET MVC 中的导出的使用方法。
1.基于WebViewer的HTMLViewer模式下的报表打印和导出
a) 在WebViewer中添加打印和导出按钮
第一步,在 VS 中创建一个 ASP.NET MVC 的应用程序
详细可以参考以下博客
ASP.NET MVC 4 中使用 ActiveReports 报表
第二步,添加导出相关的功能
导出excel的代码:
public ActionResult ExportExcel() { GrapeCity.ActiveReports.PageReport _reportDef = new GrapeCity.ActiveReports.PageReport(new FileInfo(Server.MapPath("/Reports/rptInvoice1.rdlx"))); GrapeCity.ActiveReports.Document.PageDocument _reportRuntime = new GrapeCity.ActiveReports.Document.PageDocument(_reportDef); // Create an output directory System.IO.MemoryStream ms = new System.IO.MemoryStream(); // Provide settings for your rendering output. GrapeCity.ActiveReports.Export.Excel.Page.ExcelRenderingExtensionSettings excelSetting = new GrapeCity.ActiveReports.Export.Excel.Page.ExcelRenderingExtensionSettings(); excelSetting.FileFormat = GrapeCity.ActiveReports.Export.Excel.Page.FileFormat.Xlsx; excelSetting.MultiSheet = true; GrapeCity.ActiveReports.Extensibility.Rendering.ISettings setting = excelSetting; //Set the rendering extension and render the report. GrapeCity.ActiveReports.Export.Excel.Page.ExcelRenderingExtension excelRenderingExtension = new GrapeCity.ActiveReports.Export.Excel.Page.ExcelRenderingExtension(); GrapeCity.ActiveReports.Rendering.IO.MemoryStreamProvider outputProvider = new GrapeCity.ActiveReports.Rendering.IO.MemoryStreamProvider(); _reportRuntime.Render(excelRenderingExtension, outputProvider, excelSetting.GetSettings()); outputProvider.GetPrimaryStream().OpenStream().CopyTo(ms); return File(ms.ToArray(), "application/vnd.ms-excel", Url.Encode("export.xlsx")); }导出pdf的代码
public ActionResult ExportPDF() { GrapeCity.ActiveReports.PageReport _reportDef = new GrapeCity.ActiveReports.PageReport(new FileInfo(Server.MapPath("/Reports/rptInvoice1.rdlx"))); GrapeCity.ActiveReports.Document.PageDocument _reportRuntime = new GrapeCity.ActiveReports.Document.PageDocument(_reportDef); // Create an output directory System.IO.MemoryStream ms = new System.IO.MemoryStream(); // Provide settings for your rendering output. GrapeCity.ActiveReports.Export.Pdf.Page.Settings pdfSetting = new GrapeCity.ActiveReports.Export.Pdf.Page.Settings(); GrapeCity.ActiveReports.Extensibility.Rendering.ISettings setting = pdfSetting; //Set the rendering extension and render the report. GrapeCity.ActiveReports.Export.Pdf.Page.PdfRenderingExtension pdfRenderingExtension = new GrapeCity.ActiveReports.Export.Pdf.Page.PdfRenderingExtension(); return File(ms.ToArray(), "application/pdf", Url.Encode("export.pdf")); GrapeCity.ActiveReports.Rendering.IO.MemoryStreamProvider outputProvider = new GrapeCity.ActiveReports.Rendering.IO.MemoryStreamProvider(); _reportRuntime.Render(pdfRenderingExtension, outputProvider, pdfSetting); outputProvider.GetPrimaryStream().OpenStream().CopyTo(ms); }第三步,在显示的页面增加导出按钮
<ol class="round"> <li class="one">@Html.ActionLink("导出Excel", "ExportExcel", "Home")</li> <li class="two">@Html.ActionLink("导出PDF", "ExportPDF", "Home")</li></ol>运行截图:
下载链接:
b) 通过前端JS操作ViewModel实现代码
在页面添加相应的JS代码
<script src="~/Scripts/jquery-1.8.2.min.js"></script> <script language="javascript" type="text/javascript"> var exportSelect = '<select id="ExportSelect" style="width:80px"><option selected disabled>Export</option><option value="PDF" style="background: url(images/pdf.png) right no-repeat; width: 50px">PDF</option><option value="Excel" style="background: url(images/Excel.gif) right no-repeat; width: 50px">Excel</option></select>'; $(document).ready(function () { var toolbar = $('#1_WebViewer1').find('.arvToolBar'); toolbar.append(exportSelect); toolbar.append("<span><input id='btnPrint' type='Button' value='Print'/></span>"); var viewModel = GetViewModel("1_WebViewer1"); //Check the selected value in DropDown and Export $("#btnPrint").click(function () { if (viewModel.PageLoaded()) { viewModel.Print(); } }); $("#ExportSelect").change(function (e, args) { var valueSelected = this.value; if (viewModel.PageLoaded()) { switch (valueSelected) { case "PDF": viewModel.Export(ExportType.Pdf, function (uri) { window.location = uri; }, true); break; case "Excel": viewModel.Export(ExportType.Xls, function (uri) { window.location = uri; }, true); break; } } }); }); </script>运行截图:
下载链接:MvcForJSExport.zip (740.89 kb)
2. 基于WebViewer的FlahViewer模式下的报表打印和导出
使用FlashViewer
<ActiveReportsWeb:WebViewer ID="WebViewer1" runat="server" height="600px" width="960px" ViewerType="FlashViewer" FlashViewerOptions-ShowSplitter="false" ></ActiveReportsWeb:WebViewer>添加对应的路由
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.IgnoreRoute("ActiveReports.ReportService.asmx/{*pathInfo}"); routes.IgnoreRoute("Grapecity.ActiveReports.Flash.v9.swf");运行截图:
下载链接:
3.基于HTML5Viewer的报表打印和出导
使用HTML5
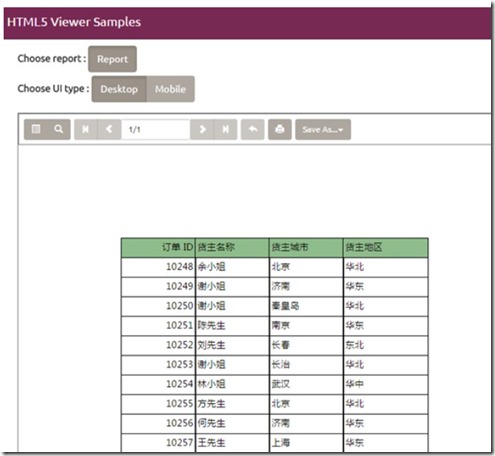
var viewer = GrapeCity.ActiveReports.Viewer({ element: '#viewerContainer', reportService: { url: '/ActiveReports.ReportService.asmx' }, uiType: 'desktop', reportLoaded : function () { reportsButtons.prop('disabled', false); } });运行截图:
下载链接:
ActiveReports 报表控件| 下载试用
ActiveReports 是一款专注于 .NET 平台的报表控件,全面满足 HTML5 / WinForm / ASP.NET / ASP.NET MVC / WPF 等平台下报表设计和开发工作需求,作为专业的报表工具为全球超过 300,000 开发人员提供了全面的报表开发服务。
您对ActiveReports产品的任何技术问题,都有技术支持工程师提供1对1专业解答,点击此处即可发帖提问>>技术支持论坛
葡萄城热门产品
活字格
打通现有软件,快速定制面向未来的个性化应用

SpreadJS
可嵌入您系统的在线Excel的纯前端表格控件

Wyn商业智能
可与企业自有系统深度集成,增强数据分析的 BI 工具