很多情况下,我们需要在现有的业务中集成AR Server提供的报表服务,实现权限集成,ActiveReports Server提供了与应用系统集成的功能,与应用系统集成有两种方法:1. 直接将已部署的AR Server站点的URL ,嵌入在您的业务系统中直接访问AR Server的报表端口,2. 可以将AR Server提供的报表服务功能与现有的业务系统集成。
本文主要描述了如何将AR Server提供的报表服务与现有的Web系统集成。
该示例的需要在AR Server中已经实现所有的基本功能,如配置自定义安全提供器,权限集成,报表模板构建完成(详情请参见:),与业务系统集成时,只需要在系统中添加访问端口,配置AR Server的访问URL,如:http://10.32.1.225:8080/,调用AR server 的报表服务文件。
本文主要内容:
- 配置环境
- 编写代码
- 结果演示
1. 配置环境
需要通过Web访问站点,需要将以下代码复制到AR Server的安装文件的Site目录下的Web Config文件中,复制于system.webServer节点下。
| <httpProtocol> <customHeaders> <add name="Access-Control-Allow-Origin" value="*" /> <add name="Access-Control-Allow-Headers" value="Authorization, Origin, Content-Type, Accept, X-Requested-With" /> </customHeaders> </httpProtocol> |
复制以下css文件及js文件于业务系统中的css文件夹和Script文件夹中
| bootstrap.css | bootstrap-3.0.0.js |
| GrapeCity.ActiveReports.Viewer.Html.css | GrapeCity.ActiveReports.Viewer.Html.js |
| site.css | jquery-1.10.2.js |
| theme-cosmo.css | knockout-2.3.0.js |
2. 在业务系统中添加以上脚本文件和样式文件的引用。在业务系统中隐式传输服务器站点,用户名称及密码,调用ReportService.svc文件中的Login模块,连接服务器,并传输登录信息:
| var token; var usernametemp = '<%=username%>'; var passwordtemp = '<%=password%>'; var serverUrl = '<%=ServerUrl%>'; $(document).ready(function () { login(); }); function login() { var params = { username: usernametemp, password: passwordtemp, isPersistent: true, }; $.ajax({ type: "POST", url: serverUrl + 'ReportService.svc/json/Login', data: JSON.stringify(params), contentType: "application/json", dataType: "json", }).then(onLoginSuccess); } |
3. 根据服务器返回的信息,判断用户是否合法,如果合法,获取用户Token信息。
| function onLoginSuccess(tokenObject) { token = tokenObject.d; $.ajax({ type: "POST", url: serverUrl + 'ReportService.svc/json/Select', data: JSON.stringify({ token: token }), contentType: "application/json", dataType: "json", }).then(onGetReports); } |
4. 获取用户可查看的报表信息:
| function onGetReports(res) { if (token == "DepartmentLeader") { if (res.d && res.d.length) { var defaultReportName = 'MyDepartmentTimeSheet'; var report = { id: 'MyDepartmentTimeSheet' }; } initalizeViewer(defaultReportName); } else { return;} } |
5. 初始化报表浏览器:
| function initalizeViewer(reportName) { viewer = GrapeCity.ActiveReports.Viewer({ element: '#viewerContainer', reportService: { url: serverUrl + 'ReportService.svc/json/', securityToken: token, resourceHandler: serverUrl + 'TemporaryResource.axd/' }, report : {id: reportName }, uiType: 'desktop', reportLoaded: function () { } }); } |
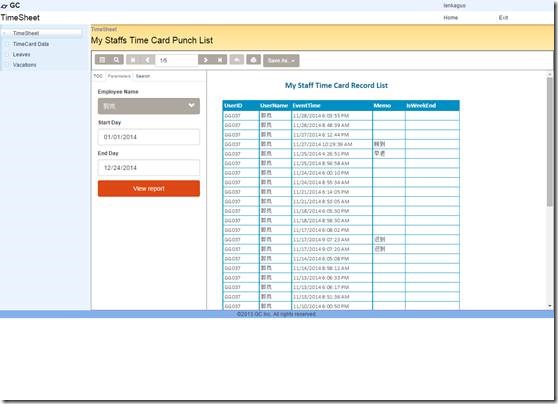
3. AR Server业务集成系统示例程序演示效果:
您在使用产品过程中有任何疑问,可以登录葡萄城开发者社区和经验丰富的技术工程师、ActiveReports开发人员交流:了解更多。