在报表中使每条记录按照不同的背景色显示能够增加报表的美观,数据的显示更清晰,这样的效果在报表开发中是很常见的,在ActiveReports中要实现起来也很简单的。 下面我们分别实现页面报表和区域报表的交替行颜色的功能。
页面报表
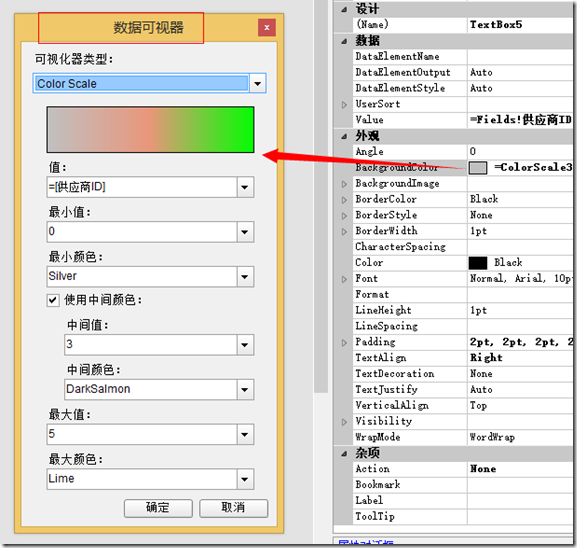
通过报表的BackgroundColor字段修改,例如可用已有的数据可视化进行赋值“=ColorScale3(Fields!供应商ID.Value,0,3,5,"Silver","DarkSalmon","Lime")”
预览效果:
区域报表
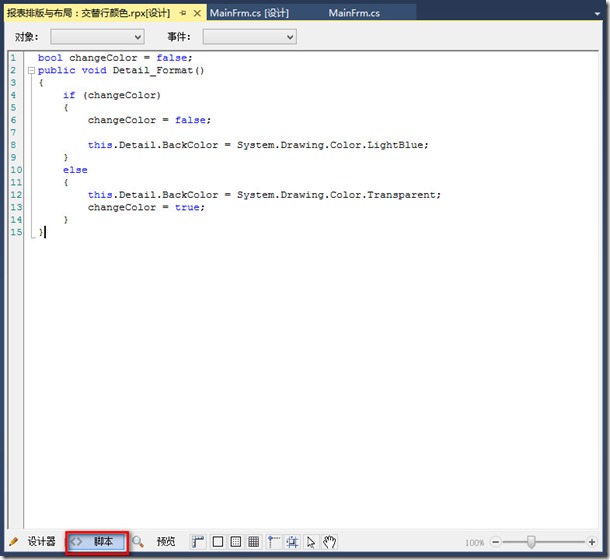
在区域报表中,我们通过代码来实现交替行变色, 选择脚本,输入如下的代码。
其原理是在Detail的Format中,进行颜色控制,如可对Detail报表区域的BackColor颜色进行分配。
bool changeColor = false; public void Detail_Format(){ if (changeColor) { changeColor = false; this.Detail.BackColor = System.Drawing.Color.LightBlue; } else { this.Detail.BackColor = System.Drawing.Color.Transparent; changeColor = true; } }预览效果:
源码下载:
ActiveReports 报表控件| 下载试用
ActiveReports 是一款专注于 .NET 平台的报表控件,全面满足 HTML5 / WinForm / ASP.NET / ASP.NET MVC / WPF 等平台下报表设计和开发工作需求,作为专业的报表工具为全球超过 300,000 开发人员提供了全面的报表开发服务。
您对ActiveReports产品的任何技术问题,都有技术支持工程师提供1对1专业解答,点击此处即可发帖提问>>技术支持论坛
葡萄城热门产品
活字格
打通现有软件,快速定制面向未来的个性化应用

SpreadJS
可嵌入您系统的在线Excel的纯前端表格控件

Wyn商业智能
可与企业自有系统深度集成,增强数据分析的 BI 工具