作为 web 用户,我们知道页面加载或刷新的速度对其成功至关重要。Spread for ASP.NET 7 一直致力于给用户良好的用户体验和卓越的性能。
同样,在本次发布的 Spread for ASP.NET 7 中我们在性能方面做了很大的提供,下面让我们来看看我们具体做了哪些改善:
1.新增LoadOnDemandMode属性用于支持在用户滚动到最后一行之前通过后台加载数据。新增TriggerMode属性用于支持定时加载和越界加载。
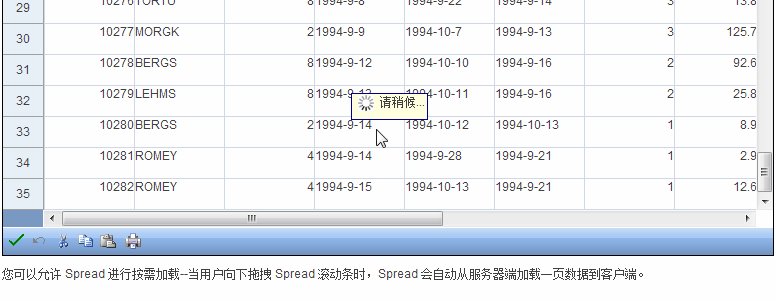
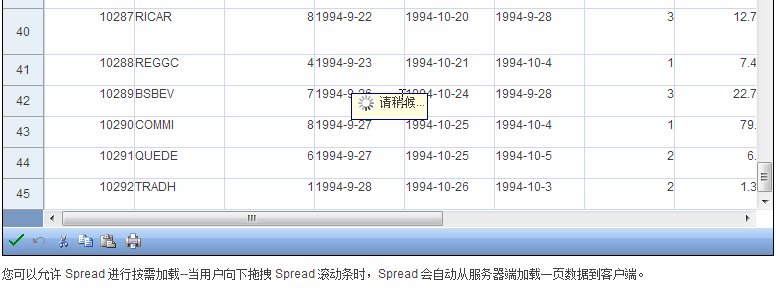
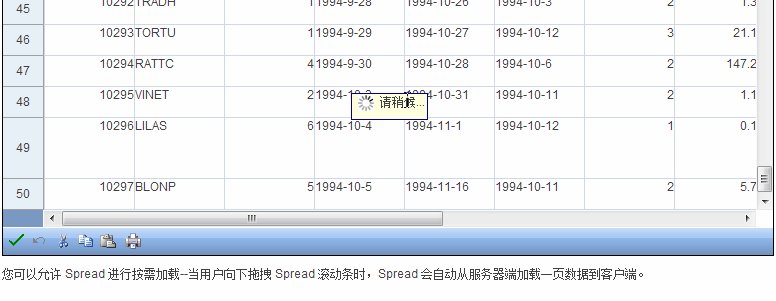
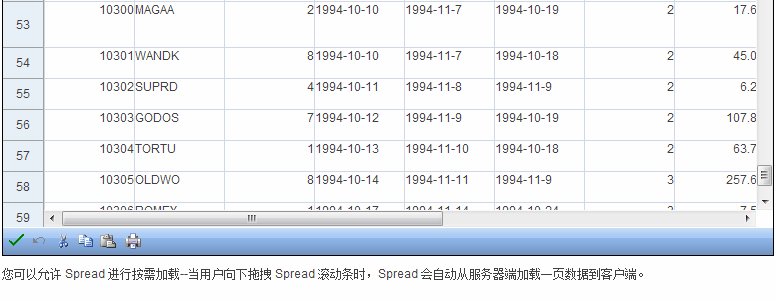
当在 Spread 中展现大数据量时,如果一次性加载所有数据,势必会造成加载时间过长,加长用户等待时间。按需加载的作用是一次性加载部分数据,在用户需要时加载其他数据。
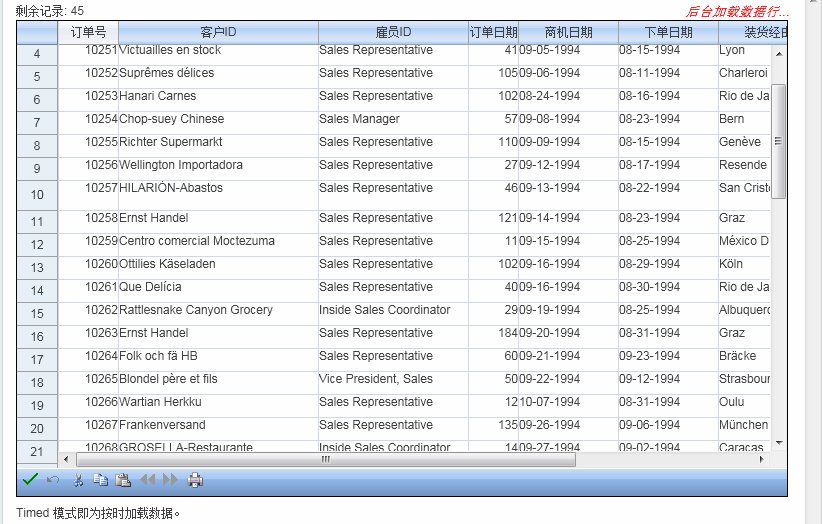
效果图为滚动到底部后加载数据:
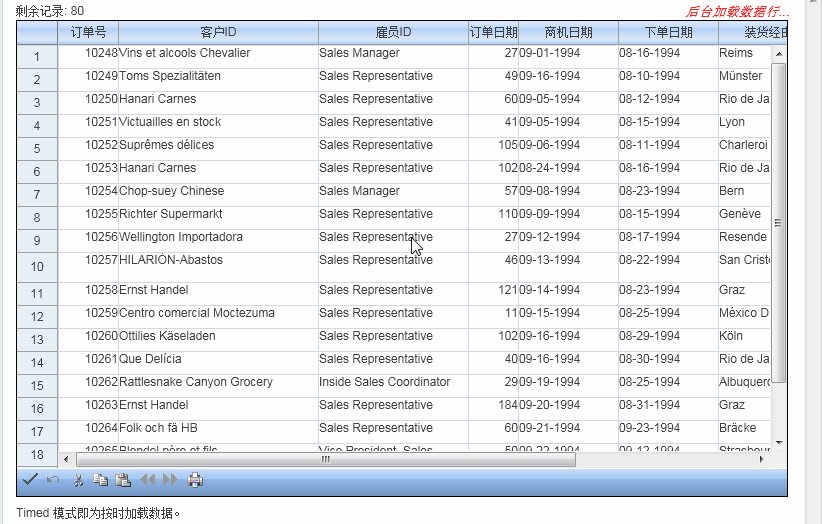
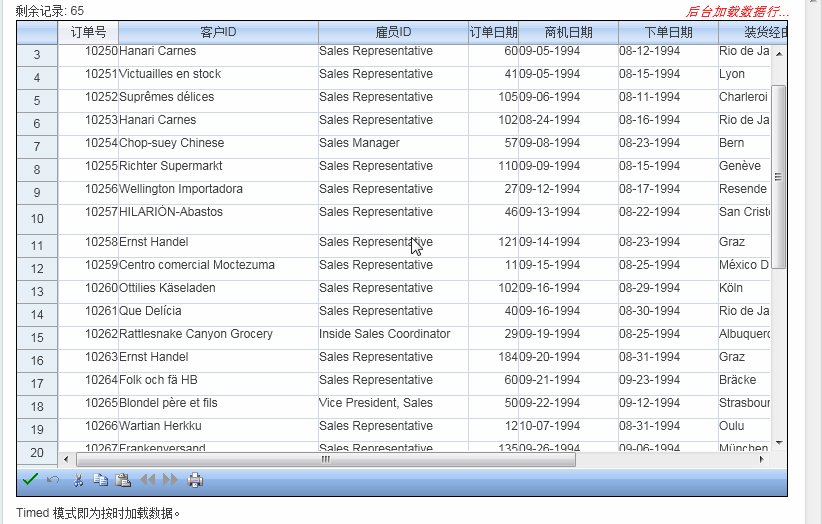
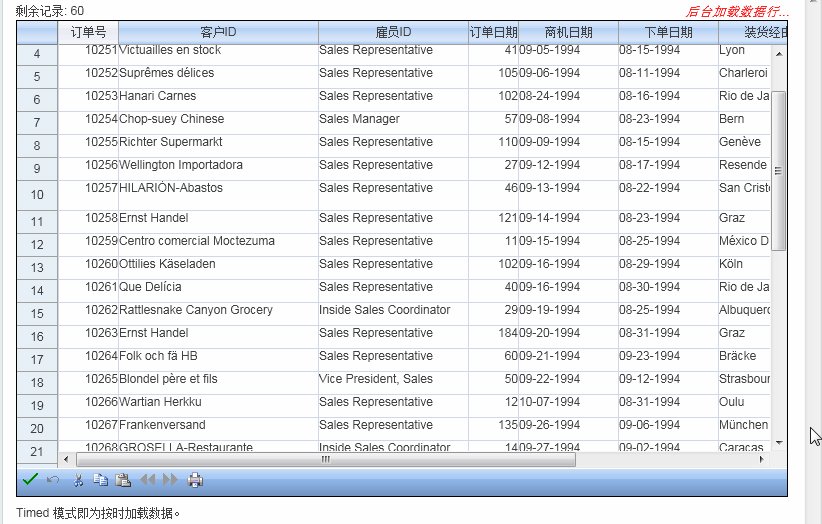
效果图为定时加载数据:
具体实现代码可以参考:按需加载详解
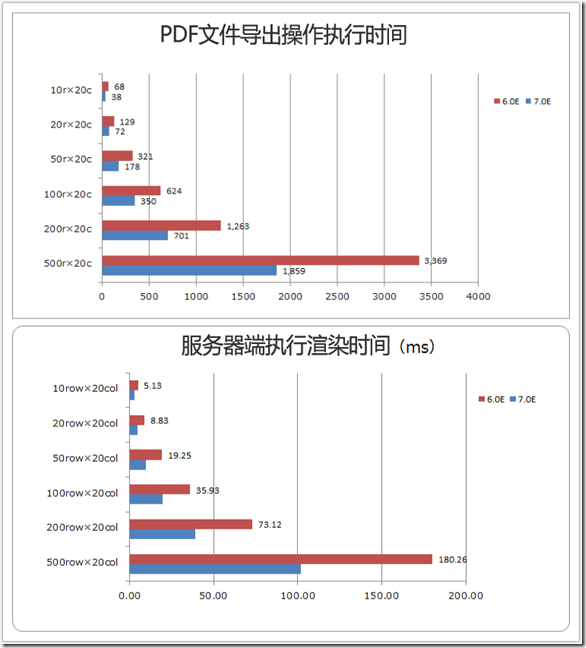
2.提升了渲染表格、PDF以及导入Excel文件的性能。
Spread for ASP.NET 7 表格控件的最大亮点及常用功能之一是可以保持原有样式导入导出到 PDF 和 Excel 等其他格式文件,这次我们在文件交互方面也有大幅的性能提升,以下为实测数据效果展示:
3.增强了虚拟滚动,它可以在加载新的数据行时保持来自前一页面的额外数据。
虚拟分页的另一个相关属性为 AllowVirtualScrollPaging,该属性可以替代 LoadOnDemand 属性。虚拟分页不可以和按需加载同时使用。开启虚拟分页技术需要设置 EnableClientScript 为 true,同时您可以设置 EnableAjaxCall 为 true 开启 Ajax 模式。
Demo 参考页面为:虚拟滚动分页
4.支持异步渲染图表。
5.通过合并JS和CSS优化脚本加载时间。
合并 JS 和 CSS 来提高性能是 Web 项目中比较通用的一种方法,此次新发布的版本中,我们加强了 JS 和 CSS 脚本额检查,进而加快客户端脚本的加载时间。
6.使用平行任务库实现了关键性能的提升。
以上即为 Spread for ASP.NET 7 新特性-编辑格式。
更多新特性请参考在线演示实例:
http://www.grapecity.com.cn/LiveSamples/Spread/ASPNET/sampleexplorer/








.Ft4yd.png)