Chart for WPF图表控件,有很灵活的数据绑定方式。顾客在使用的过程中,有需求在图表上动态的绑定一些序列,这些序列的数量有可能是变化的。本文就此介绍如何在WPF平台下使用C1Chart的SeriesItemsSource快速绑定图表序列。
首先定义数据存储结构:
定义两个类:MyData和MyReport。MyData类用来存储X、Y轴的数据。MyReport类定义ObservableCollection<MyData>,对应图表的一个序列。
参考代码如下:
public class MyReport
{
public ObservableCollection Data { get; set; }
}
public class MyData
{
public double X { get; set; }
public double Y { get; set; }
}
声明一个ObservableCollection<MyReport>集合如下:
public ObservableCollection<MyReport> MyReports { get; set; }
XMAL绑定
在XMAL里,用SeriesItemsSource和SeriesItemTemplate绑定到上述的数据源中。
代码如下:
<c1:C1Chart Name="c1Chart1" >
<c1:C1Chart.Data>
<c1:ChartData SeriesItemsSource="{Binding MyReports}">
<c1:ChartData.SeriesItemTemplate>
<DataTemplate>
<c1:XYDataSeries ItemsSource="{Binding Data}" ValueBinding="{Binding Y}" XValueBinding="{Binding X}" />
</DataTemplate>
</c1:ChartData.SeriesItemTemplate>
</c1:ChartData>
</c1:C1Chart.Data>
<c1:C1ChartLegend DockPanel.Dock="Right" />
</c1:C1Chart>
动态生成系列:
添加一个C1NumericBox,这个控件的Value决定序列的个数,由这个值决定生成多少序列。
C1NumericBox的初始值设为3,代码参考如下:
代码参考如下:
private void InitChart()
{
int count = 0;
if (int.TryParse(this.number1.Value.ToString(), out count)&&count>0)
{
if (MyReports != null)
{
MyReports.Clear();
this.DataContext = null;
}
else
{
MyReports = new ObservableCollection();
}
Random ry = new Random();
ObservableCollection data;
MyReport report;
//动态生成系列
for (int i = 0; i < count; i++)
{
data = new ObservableCollection();
report = new MyReport();
for (int j = 0; j < xValues.Count; j++)
{
data.Add(new MyData() { X = xValues[j], Y = ry.Next(1, 7) });
}
report.Data = data;
MyReports.Add(report);
}
this.DataContext = this;
}
}
private void number1_ValueChanged(object sender, C1.WPF.PropertyChangedEventArgs e)
{
InitChart();
}
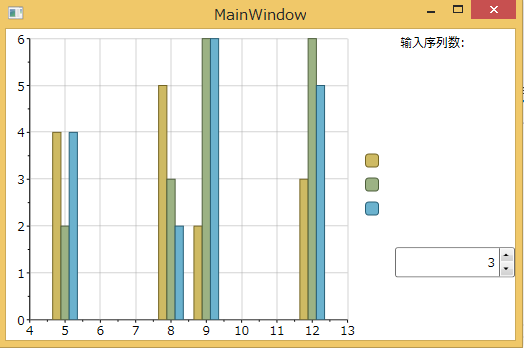
运行应用程序,可以得到如下图所示:
在运行时,可以在C1NumericBox里输入值,动态更改序列的个数,比如改成4个,或是2个。
本文的Demo如下:
C1Chart_SeriesItemsSource.zip (1,016.81 kb)