初遇。Getting Started(下)
在本章的上半部分:初遇。Getting Started(上)中我们介绍了你所感兴趣的C1Chart,从最基本的引用和添加,以及它的组成部分将起。
现在你已经热身完毕,下半部分就开始介绍每一个组成部分,应该如何使用C#和XAML代码添加。

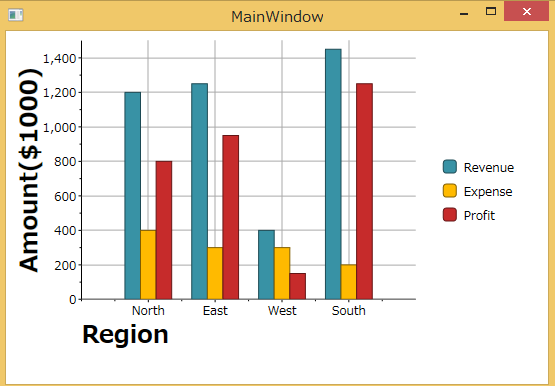
上半部分我们用到了上图,它很清晰的介绍了C1Chart的结构,下面我们依然使用该图。
类型
C1Chart有很多的类型,具体我们将在下一章节作介绍。
就上图来看,使用的是C1Chart的Column类型。从代码层面,该类型的设置方法如下。
XAML代码:
在"<c1chart:C1Chart></c1chart:C1Chart>"标记里,使用XAML代码设置ChartType属性为Column。
C#代码:
相应的,在cs文件里,通过C#代码也可以达到同样的效果,代码参考:
c1Chart1.ChartType = ChartType.Column;数据
为了在图表上显示一组或多组数据,需要添加一个或多个data series到chart.Data.Children集合。比如本图中共有Revenue,Expense和Profit三组数据,因此添加三个data series到chart.Data.Children。
如果数据包含唯一的数字类型的值,比如本图所示在Y轴是数字类型的值,那么就可以使用标准的DataSeries类。如果数据包含两组数字值(X和Y轴),那么就是用XYDataSeries类替代。
给C1Chart添加数据可以使用XAML代码或是C#代码。
XAML代码:
<c1:C1Chart.Data>
<c1:ChartData ItemNames="North East West South">
<c1:DataSeries Label="Revenue" RenderMode="Default" Values="1200 1250 400 1450"/>
<c1:DataSeries Label="Expense" RenderMode="Default" Values="400 300 300 200"/>
<c1:DataSeries Label="Profit" RenderMode="Default" Values="800 950 150 1250"/>
</c1:ChartData>
</c1:C1Chart.Data>C#代码:
// Clear previous data
c1Chart1.Data.Children.Clear();
//Add item names
string[] names = new string[] { "North", "East", "West", "South" };
c1Chart1.Data.ItemNames = names;
//Add data
DataSeries ds1 = new DataSeries();
int[] yValue1 = { 1200, 1250, 400, 1450 };
ds1.Label = "Revenue";
ds1.ValuesSource = yValue1;
c1Chart1.Data.Children.Add(ds1);
DataSeries ds2 = new DataSeries();
int[] yValue2 = { 400, 300, 300, 200 };
ds2.Label = "Expense";
ds2.ValuesSource = yValue2;
c1Chart1.Data.Children.Add(ds2);
DataSeries ds3 = new DataSeries();
int[] yValue3 = { 800, 950, 150, 1250 };
ds3.Label = "Profit";
ds3.ValuesSource = yValue3;
c1Chart1.Data.Children.Add(ds3);ItemNames属性:用来设置Item的名称。图中每组数据都有4个相同的Item名称,分别是:"North East West South"。通过ChartData.ItemNames属性就可以设置。
Label属性:每个Data series下都有Label属性,用来指定每一组数据的标签。
轴
C1Chart上有X轴和Y轴,如果想自定义轴,需要添加ChartView类。
ChartView类代表包含数据和轴在内的区域。
轴标题:轴标题不仅仅可以展示简单的文字,图中所示的是使用TextBlock元素来展示X轴和Y轴的标题。另外一旦添加了TextBlock元素,可以改变字体和文字的方向。
XAML代码:
<c1:C1Chart.View>
<c1:ChartView>
<c1:ChartView.AxisX>
<c1:Axis>
<c1:Axis.Title>
<TextBlock Text="Region" FontSize="24" FontWeight="Bold" TextAlignment="Left"/>
</c1:Axis.Title>
</c1:Axis>
</c1:ChartView.AxisX>
<c1:ChartView.AxisY>
<c1:Axis AnnoFormat="n0">
<c1:Axis.Title>
<TextBlock Text="Amount($1000)" FontSize="24" FontWeight="Bold" TextAlignment="Center"/>
</c1:Axis.Title>
</c1:Axis>
</c1:ChartView.AxisY>
</c1:ChartView>
</c1:C1Chart.View>AnnoFormat:可以给Y轴设置格式,比如上述代码通过设置AnnoFormat为n0,设置Y轴的的数字包含千分号。这些对X轴和Y轴的设置,都可以写在<c1chart:Axis></c1chart:Axis>标记里。
另外上述代码也可以使用C#代码,写在cs文件里。
C#代码:
c1Chart1.View.AxisX.Title = new TextBlock() { Text = "Region", FontSize = 24, FontWeight=FontWeights.Bold, TextAlignment = TextAlignment.Left };
c1Chart1.View.AxisY.Title = new TextBlock() { Text = "Amount($1000)", FontSize = 24, FontWeight = FontWeights.Bold, TextAlignment = TextAlignment.Center };
c1Chart1.View.AxisY.AnnoFormat = "n0";GridLine
Gridline画在C1Chart的一组水平或竖直方向的线。它能够帮助你准确的读取图表的值,查看接近线的值。
可以使用MajorGridStroke/MinorGridStroke属性来设置major/minor的线。线的粗细,颜色,线型都是可以设置的。
图中在**<c1chart:Axis></c1chart:Axis>标记里设置了MajorGridStrokeThickness**为1。
或是在cs文件里通过C#代码实现:
c1Chart1.View.AxisX.MajorGridStrokeThickness = 1;
c1Chart1.View.AxisY.MajorGridStrokeThickness = 1;颜色
如果要调整Chart的颜色,有两种方式:Theme和Palette属性。
Theme允许使用超过10种的内置颜色方案。Palette属性允许给data series设置特定的颜色,它内置超过20种颜色,还可以进行自定义。
图中采用Palette属性设置为Solstice改变data series的颜色。具体的详细设置,可以参考产品博客:C1Chart如何更改Color Palette
在XAML中,是将Palette="Solstice"写在**<c1:c1chart><c1:c1chart>**标记内。
C#代码:
c1Chart1.Palette = ColorGeneration.Solstice;这个时候不管通过C#代码或是XAML代码我们都可以得到如下图所示的图表:
如果更改Theme,可以采用如下的代码快速设置:
// Set themec1Chart.Theme = _c1Chart.TryFindResource(new ComponentResourceKey(typeof(C1.WPF.C1Chart.C1Chart),"Office2007Black")) as ResourceDictionary;}
你可以在下面下载示例,示例中有XAML和C#代码。
第一章内容到此结束,如果你还想了解C1Chart的更多特性,请继续下一章的学习。
C1Chart的在线英文产品文档地址:
http://helpcentral.componentone.com/nethelp/c1wpfchart/#!Documents/componentonechartforwpf.htm
如果你对C1Chart感兴趣,请到我们的官网下载最新版本:/developer/componentone-winform/controls/chart
如果你有疑问,可以到GCDN论坛获得技术支持:http://gcdn.grapecity.com.cn/showforum-68.html
《C1Chart for WPF初级教程》系列文章:
ComponentOne Enterprise | 下载试用
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,提供表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,被誉为“.NET开发的‘瑞士军刀’”。
ComponentOne 为您提供专业的产品咨询服务,并由技术支持工程师为您1对1解答。>> 发帖提问
葡萄城热门产品