颜色和大小。数据点的自定义
在C1Chart for WPF初级教程-初遇。Getting Started(下)章节,我们介绍了更改数据点的颜色以及样式。
但是很多时候,我们需要更多自定义化的设置。在C1Chart for wpf里,可以使用DataSeries.PlotElementLoaded事件去重写图表元素的默认样式和行为。但plot元素载入的时候就会触发PlotElementLoaded事件。
本文就来介绍如何自定义数据点DataPoint的颜色和大小。
PlotElement代表图表上数据点的直观表示。它主要依靠图表类型。对于柱状图,元素是columns;对于饼图,元素是pie silices等。
每个PlotElement都有一个DataPoint属性表示这个元素数据点的信息。
下面就来详细介绍不同的自定义plot elements的方式。
默认样式
我们从一个简单的有符号的图表开始。如下的代码片段解释了如何简单的创建基本图表。
void DefaultAppearance()
{
chart.Data.Children.Add(CreateDataSeries(50));
}
XYDataSeries CreateDataSeries(int npts)
{
double[] x = new double[npts];
double[] y = new double[npts];
for (int i = 0; i < npts; i )
{
x = 0.5*i; y = Math.Sin(x);
}
return new XYDataSeries() { XValuesSource = x, ValuesSource = y };
}图表如下所示:
自定义颜色
下面我们接着介绍根据值来对数据点的颜色进行渲染。
为了实现这个,我们在PlotElementLoaded事件里分配自定义的颜色刷到PlotElement.Fill属性。
代码如下:
void CustomDataPointColor()
{
var ds = CreateDataSeries(50);
ds.PlotElementLoaded = (sender, args) =>
{
var pe = (PlotElement)sender;
var dp = pe.DataPoint;
if (!(pe is Lines)) // skip connecting lines
{
// fill the symbol with a color calculated from the data value
pe.Fill = GetBrush(Colors.Blue, Colors.White, Colors.Red, dp.Value);
}
}
chart.Data.Children.Add(ds);
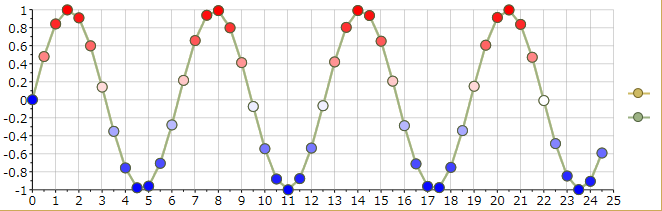
}图表如下所示:
上述代码中的GetBrush方法用来创建一个混合笔刷。
当然你也可以根据自己的需求采用其他方法设置点的颜色,这只是一个演示。
例如你可以高亮特定区域的店。
本文的示例如下所示:
CustomColor_C1ChartWPF.zip (318.46 kb)
自定义大小
其他普遍的自定义是给符号设置不同的大小。通过每一个plot元素的scale transformation应用,就可以完成此功能。
以下的代码更改了点的大小,通过不同的值。注意transform的圆点依然保持在同一地方的中心位置。
void CustomDataPointSize()
{
var ds = CreateDataSeries(50);
ds.PlotElementLoaded = (s, e) =>
{
var pe = (PlotElement)s;
var dp = pe.DataPoint;
if (!(pe is Lines)) // skip connecting lines
{
// apply simple scale transformation depending on data point value
double scale = 1 0.4 * dp.Value;
pe.RenderTransform = new ScaleTransform() { ScaleX = scale, ScaleY = scale };
pe.RenderTransformOrigin = new Point(0.5, 0.5);
}
};
chart.Data.Children.Add(ds);
}结果如下所示:
示例请参考:
C1ChartWPF_CustomSize.zip (8.38 kb)
下一章,我们再来介绍如何自定义数据点的符号。
Chart的在线英文产品文档地址:
http://helpcentral.componentone.com/nethelp/c1wpfchart/#!Documents/componentonechartforwpf.htm
如果你对C1Chart感兴趣,请到我们的官网下载最新版本:/developer/componentone-winform/controls/chart
如果你有疑问,可以到GCDN论坛获得技术支持:http://gcdn.grapecity.com.cn/showforum-68.html
《C1Chart for WPF初级教程》系列文章:
ComponentOne Enterprise | 下载试用
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,提供表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,被誉为“.NET开发的‘瑞士军刀’”。
ComponentOne 为您提供专业的产品咨询服务,并由技术支持工程师为您1对1解答。>> 发帖提问
葡萄城热门产品