ASP.NET Wijmo的C1CompositeChart控件可以将同样的数据用不同的可视化来覆盖,也可以将相关的数据显示在一起来传达趋势。因此它可以在一个画布上同时画多个类型的图表。
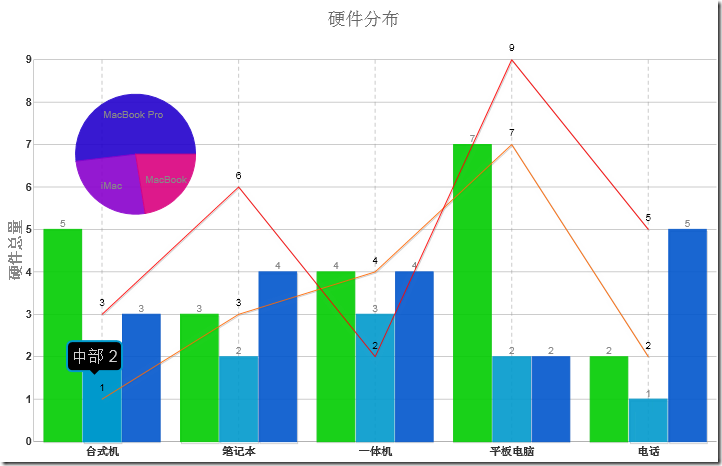
本文用C1CompositeChart综合使用了一个条形图和一个线形图,以及一个饼状图显示在同一个界面。线图鲜明的表现随时间增减的数据。效果如下所示。
具体步骤如下。
添加C1CompositeChart控件到页面。
设置C1CompositeChart
通过C1CompositeChart的Hint设置是否显示提示信息以及如何显示提示信息,包含提示信息的动画效果、显示方式、延迟等。参考如下代码,在网页加载后鼠标Hover在环形图的某个数据片段上,都会显示提示信息。
<Hint>
<Content Function="hintContent" />
</Hint>通过C1CompositeChart的Axis标签设置X、Y轴的信息,比如如下所示,设置X,Y轴的显示文字。
<Axis>
<X Text=""/>
<Y Text="硬件总量" Compass="West"/>
</Axis>通过C1CompositeChart的Header标签设置图表标题,像是文字、样式等。例如如下所示,设置图表标题的文字。
<Header Text="硬件分布">
</Header>C1CompositeChart创建多个图表
通过CompositeChartSeries标签显示一个系列的数据。Label设置标签,Type设置显示的图表是什么类型的。
比如本文Demo中将Type设置为Column显示柱状图,如下代码。
<wijmo:CompositeChartSeries Label="西部" LegendEntry="true" Type="Column">
<Data>
<X StringValues="台式机, 笔记本, 一体机, 平板电脑, 电话" />
<Y DoubleValues="5, 3, 4, 7, 2" />
</Data>
</wijmo:CompositeChartSeries>若将Type改成Line,会显示线形图,如下代码:
<wijmo:CompositeChartSeries Label="美国" LegendEntry="true" Type="Line">
<Data>
<X StringValues="台式机, 笔记本, 一体机, 平板电脑, 电话" />
<Y DoubleValues="3, 6, 2, 9, 5" />
</Data>
</wijmo:CompositeChartSeries>还可以在同一个界面显示饼状图,只要在CompositeChartSeries里添加PieSeriesList即可,具体可以参考C1PieChart饼形图。参考代码如下:
<wijmo:CompositeChartSeries Label="abc" LegendEntry="true" Type="Pie" Center="150, 150" Radius="60">
<PieSeriesList>
<wijmo:PieChartSeries Label="MacBook Pro" LegendEntry="true" Data="46.78" Offset="0">
</wijmo:PieChartSeries>
<wijmo:PieChartSeries Label="iMac" LegendEntry="true" Data="23.18" Offset="0">
</wijmo:PieChartSeries>
<wijmo:PieChartSeries Label="MacBook" LegendEntry="true" Data="20.25" Offset="0">
</wijmo:PieChartSeries>
</PieSeriesList>
</wijmo:CompositeChartSeries>这样子就实现了在单一界面显示多种图表。
本文Demo的源代码如下:
ComponentOne Enterprise | 下载试用
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,提供表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,被誉为“.NET开发的‘瑞士军刀’”。
ComponentOne 为您提供专业的产品咨询服务,并由技术支持工程师为您1对1解答。>> 发帖提问
葡萄城热门产品