使用C1ReportDesigner控件实现一个简单的report 设计器,这个设计器相对于内置的来说,比较简单。允许用户导入,创建,改变,预览,打印和保存Report。
这个SimpleDesigner从这里获取:SimpleDesigner.zip (22.69 kb)
对于这个简单的设计器,运行时可以在设计器里添加标签、文字等Field,只要在CreateField事件里,调用e.Section.Fields.Add方法即可。
但有些Field,如图表,二维码和文字的有所不同。本文就在这个SimpleDesigner的基础上,介绍如何添加CustomField(如二维码、Chart)到设计器里。
1.添加引用
打开这个工程,打开引用,添加C1.C1Report.CustomFields.4.dll到引用里。
这个dll里包含QRCode、Chart、Gradient、Map和SuperLabel等。
2.添加CustomField
拿二维码举例,首先添加C1.Win.C1BarCode.4.dll到引用里,然后执行如下步骤:
2.1 添加ToolBarButton
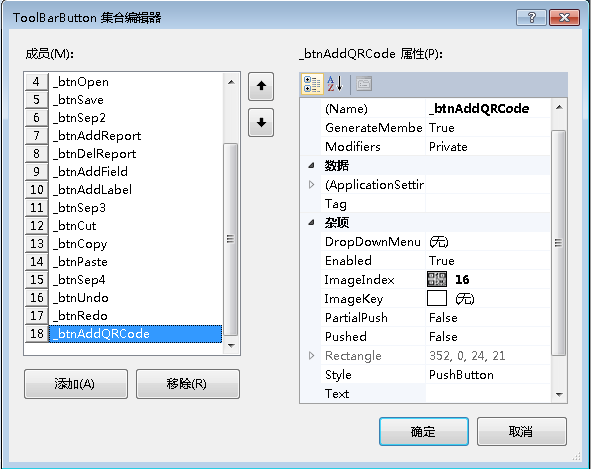
打开ToolBar的Buttons编辑器,添加一个ToolBarButton,Name改成_btnAddQRCode,ToolTip设置为AddQRCode。并未该按钮添加相关图标。
如下图:
2.2 添加相关代码
当单击AddQRCode按钮时候,触发ButtonClick事件,并且CreateField。在_tb_ButtonClick事件里添加如下代码:
if (e.Button == _btnAddQRCode) _c1rd.CreateFieldInfo = e.Button;?
在_c1rd_CreateField事件,判定是_btnAddQRcode按钮,然后使用e.Section.Fields.Add方法添加QRCode到Fields里,代码如下:
?
else if (e.CreateFieldInfo == _btnAddQRCode)
{
C1.C1Report.CustomFields.QRCode qrField = new C1.C1Report.CustomFields.QRCode();
qrField.Bounds = e.FieldBounds;
qrField.Name = fieldName;
qrField.Text = fieldText;
qrField.Calculated = true;
e.Section.Fields.Add(qrField);
}?
?至此,完成的添加QRCode到SimpleDesigner的步骤已经完成。运行程序,打开一个Report之后。单击AddQRCode按钮,然后在Designer的Section部分拖拽,就可以自动生成一个二维码。
效果如下图所示:?
?
添加Chart到ReportDesigner的方法与QRCode类似。
本文的Sample如下所示:
ComponentOne Enterprise | 下载试用
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,提供表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,被誉为“.NET开发的‘瑞士军刀’”。
ComponentOne 为您提供专业的产品咨询服务,并由技术支持工程师为您1对1解答。>> 发帖提问
葡萄城热门产品