标记和标签。撕名牌大战(三):DataPointChanged
在前两个部分标记和标签。撕名牌大战(一)和标记和标签。撕名牌大战(二)中,我们分别介绍了如何用XAML代码和C#代码添加一个标记标签。
本文就此基础上,介绍当图表展示后,如何使用代码更新窗体上的标签元素。
比如,我们已经创建了标记,现在我们要改变标记的展示形式。
这个时候,我们就要监听标记的DataPointChanged 事件。
obj.DataPointChanged += obj_DataPointChanged;
在该事件中通过sender获取ChartPanelObject,代码如下:
private void ChartPanelObject_DataPointChanged(object sender, EventArgs e)
{
// update label in code from marker
var obj = (ChartPanelObject)sender;
if (obj != null)
{
//在这里写自己的逻辑
}
}
就本文的例子来说,我希望改变x,y数据展示形式Format,于是在事件里重新设置了Format如下:
tb1.Text = "x value:" + obj.DataPoint.X.ToString("#.##");
tb2.Text ="y value:"+ obj.DataPoint.Y.ToString("c2");
然后如果y的值大于10,将标记的文字变成红色,代码如下:
if (obj.DataPoint.Y > 10)
{
tb1.Foreground = Brushes.Red;
tb2.Foreground = Brushes.Red;
}
else
{
tb1.Foreground = Brushes.Black;
tb2.Foreground = Brushes.Black;
}
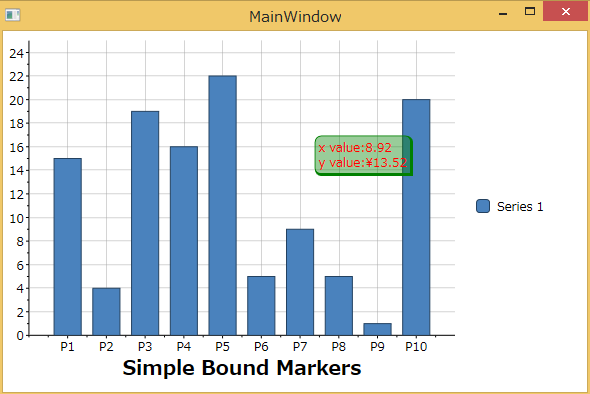
这个时候运行该工程,当鼠标移动到Y轴数据大于10的地方,字体会变成红色,效果如下所示:
本文的详细代码如下示例所示:
ChartWPF_DataPointChanged.zip (320.44 kb)
C1Chart的在线英文产品文档地址:
http://helpcentral.componentone.com/nethelp/c1wpfchart/#!Documents/componentonechartforwpf.htm
如果你对C1Chart感兴趣,请到我们的官网下载最新版本:/developer/componentone-winform/controls/chart
如果你有疑问,可以到GCDN论坛获得技术支持:http://gcdn.grapecity.com.cn/showforum-68.html
《C1Chart for WPF初级教程》系列文章: