在之前的教程中我们学习了如何将前台数据传递给报表参数,本文主要讲解,如何通过后台为报表参数赋值,并传递给前台页面元素。
系列博客:
如何使用HTML5Viewer 进行参数传递
如何在MVC 5中使用 HTML5 Viewer
开发环境
VS2013+MVC4.0+ ActiveReports10
实现步骤:
1. 创建工程
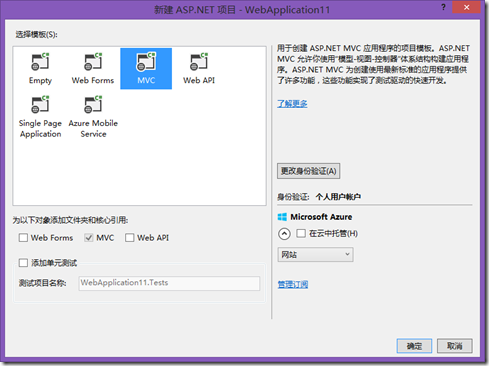
在Visual Studio 2013中创建MVC Web项目
2. 创建Web服务文件
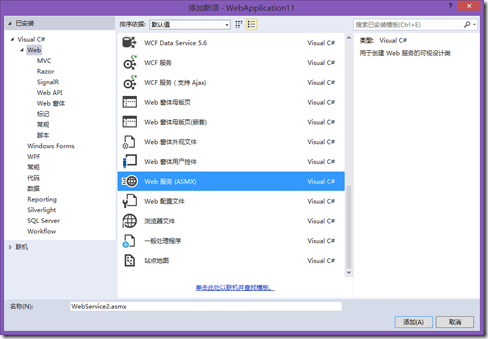
添加服务,在工程中添加一个【Web 服务】,然后切换到代码视图,修改该类继承的原始类型为GrapeCity.ActiveReports.Web.ReportService。
代码:
public class WebService1 :GrapeCity.ActiveReports.Web.ReportService{protected override object OnCreateReportHandler(string reportPath){PageReport definition1 = (PageReport)base.OnCreateReportHandler(reportPath);//definition1.Report.ReportParameters[0].DefaultValue.Values[0].ToString();return definition1;}}
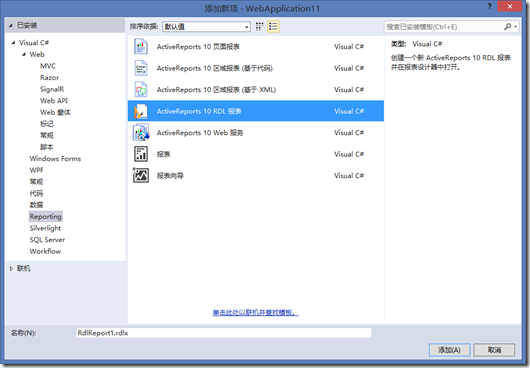
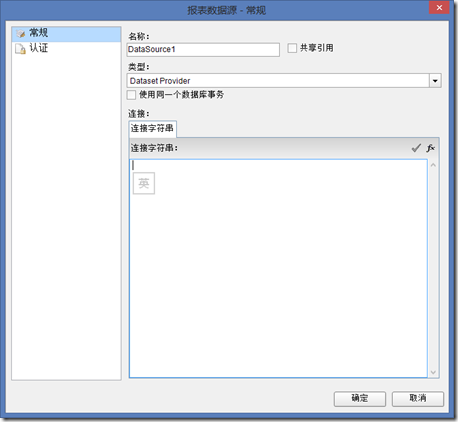
3. 添加RDL 报表,并设置为运行时数据源
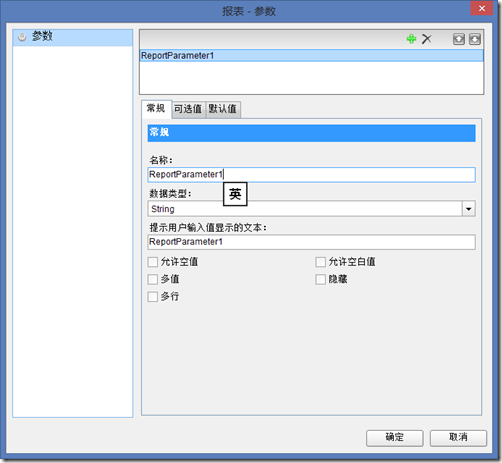
3.1 为报表添加参数,设置默认值
3.2 为报表绑定动态时数据源
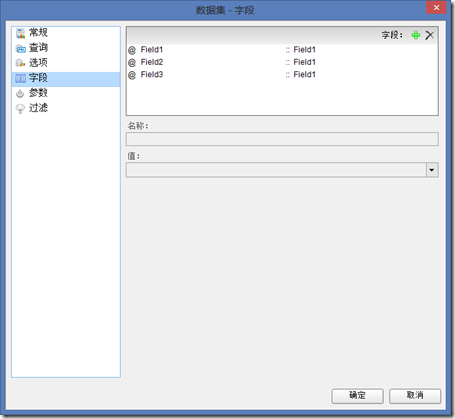
添加字段:
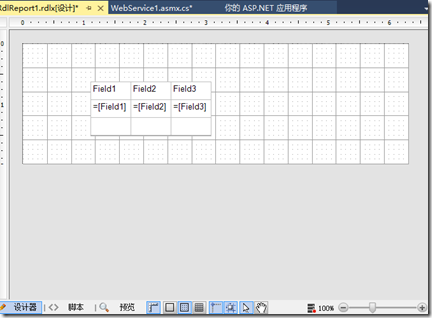
绑定到数据控件中:
4. 在Web服务文件中实现LocateDocument方法
private void Document_LocateDataSource(object sender, LocateDataSourceEventArgs args){DataTable dt = new DataTable();dt.Columns.Add("Field1",typeof(int));dt.Columns.Add("Field2");dt.Columns.Add("Field3");dt.Rows.Add(1,"test","test1");dt.Rows.Add(2, "test", "test1");dt.Rows.Add(2, "test", "test1");string temp=args.Report.Parameters[0].CurrentValue.ToString();args.Data = dt;}
4. 在 Index 页面中添加HTML5Viewer,并修改服务文件的URL
var viewer = GrapeCity.ActiveReports.Viewer({element: '#viewerContainer',reportService: {url: '/WebService1.asmx'},uiType: 'desktop',report: {id:"RdlReport1.rdlx"},localeUri: 'Scripts/en.txt',error: function (error) {console.log("error");}});
5. 调用 reportLoaded方法
var reportLoaded = function reportLoaded(reportInfo) {temp=reportInfo.parameters
6. 配置路由
打开RouteConfig.cs文件,添加以下内容:
routes.IgnoreRoute("{*allActiveReport}", new { allActiveReport = @".*\.ar10(/.*)?" });routes.IgnoreRoute("WebService1.asmx/{*pathInfo}");
您在使用产品过程中有任何疑问,可以登录葡萄城开发者社区和经验丰富的技术工程师、ActiveReports开发人员交流:了解更多。
了解ActiveReports产品更多特性:
下载产品体验产品功能: