SpreadJS基于HTML5和jQuery技术,通过画布呈现在客户端。类似Excel的风格外观和用户界面行为为最终用户提供了丰富的、可交互的用户体验。本文主要介绍 SpreadJS在MVC 5中的使用方法。
1.创建一个MVC 5 工程
2.将下文所列的js和css文件拷贝到工程相应目录下
gcspread.sheets.8.40.20151.0.css
jquery-1.8.2.min.js
gcspread.sheets.all.8.40.20151.0.min.js
3.创建对于的Layout文件
<!DOCTYPE html><html><head><title>@ViewBag.Title</title><link href="@Url.Content("~/Content/index.css")" rel="stylesheet" type="text/css" /><link href="@Url.Content("~/Content/fonts.css")" rel="stylesheet" type="text/css" /><link href="@Url.Content("~/Content/gcspread.sheets.8.40.20151.0.css")" rel="stylesheet" type="text/css" /><link href="@Url.Content("~/Content/bootstrap/bootstrap.min.css")" rel="stylesheet" type="text/css" /><link href="@Url.Content("~/Content/bootstrap/bootstrap-theme.min.css")" rel="stylesheet" type="text/css" /><script src="@Url.Content("~/Scripts/jquery-2.1.1.js")" type="text/javascript"></script><script src="@Url.Content("~/Scripts/bootstrap/bootstrap.min.js")" type="text/javascript"></script></head><body><div class="page">@RenderBody()</div></body></html>
4.创建Index文件
@{ViewBag.Title = "Index";}<script src="@Url.Content("~/Scripts/gcspread.sheets.all.8.40.20151.0.min.js")" type="text/javascript"></script><script src="@Url.Content("~/Scripts/index.js")"></script><script type="text/javascript">$(function () {//initialize SpreadJS widgetnew GcSpread.Sheets.Spread($("#ss")[0]);var spread = $("#ss").data("spread");var sheet = spread.getActiveSheet();});</script><div class="header">SpreadJS MVC Sample</div><div class="content"><div class="intro"><p class="summary">This sample shows how you can create a MVC application with SpreadJS</p></div><div id="ss"></div></div>
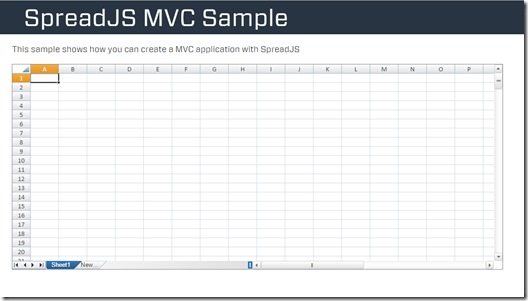
运行截图:
示例下载:
这就是你想要的SpreadJS,快来官网了解并下载它吧!