TX Text Control X9 产品发布至今已有近一年时间,在此期间葡萄城控件作为 Text Control GmbH 中国总代理,我们不仅为 TX Text Control 中文用户提供了丰富的产品中文资料、中文资源包、中文演示程序,我们还不断收集中文用户对产品的功能需求和用户案例,并以此为依据同厂商展开 TX Text Control X10 新功能的讨论和研究。
TX Text Control X10 将会在2013年11月底正式发布,在发布之前葡萄城控件与 TX 厂商一起,为广大的中文用户提供 TX Text Control X10 新功能介绍的系列文章。同时,敬请大家关注葡萄城技术博客中关于 TX Text Control 产品相关的更多文章。
直接使用集合对象作为模板合并时的数据源是一个非常普遍的需求,而这一需求在 TX Text Control X10 中得到了实现。在 TX Text Control X10 中的DocumentServer.MailMerge类型提供了一个新的方法,该方法可以接受一个 IEnumerable 类型的对象作为参数:
public void MergeObjects(System.Collections.IEnumerable mergeData);
1. 使用 IEnumerable 类型对象作为数据源
MailMerge会自动将对象的所有 Public 属性作为数据表的列以及子表对象。IEnumerable类型的属性会被自动作为合并块和级联合并块处理。
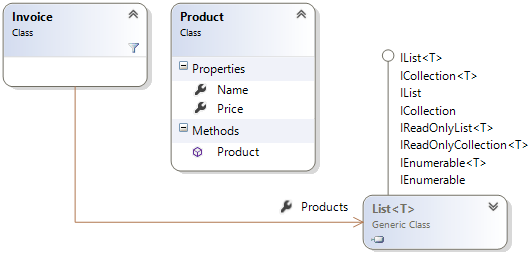
比如现在有以下结构的数据源:
以下代码是上面UML的代码实现:
public class Invoice{public List<Product> Products{get;set;}public Customer Customer{get;set;}}public class Product{public Product(string Name, Decimal Price){this.Name = Name;this.Price = Price;}public string Name{get;set;}public Decimal Price{get;set;}}
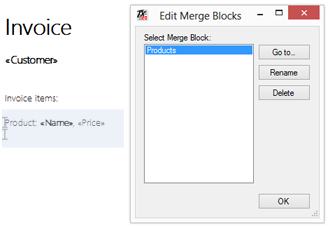
在模板中包含一个名为 Products 的合并块,在该合并块中包含以下两个合并域:Name和Price。
以下代码演示了如何创建数据源对象,以及如何通过 MergeObjects开启合并操作。
Invoice invoice = new Invoice();invoice.Products = new List<Product>();invoice.Products.Add(new Product("Apple", 3.55m));invoice.Products.Add(new Product("Banana", 2.4m));invoice.Products.Add(new Product("Pineapple", 2.99m));var invoices = new List<Invoice>();invoices.Add(invoice);mailMerge1.MergeObjects(invoices);
2. 全新的文本格式化设置
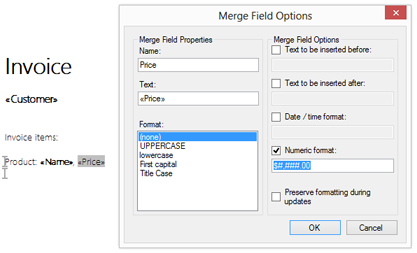
以下显示的是 TX Text Control X10 中的另外一个新特性:合并域文本格式化。Price域被格式化为金额类型,设置的格式字符串为 $#,###.00,比如:输入 2.4m,得到的输出结果为: $2.40
3. 在类型中定义文本显示样式
TX Text Control X10 允许你根据自己的业务来定义文本的显示格式。你可以通过重载 ToString() 方法,以此来返回符合你业务需求的文本内容。
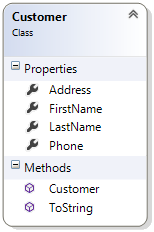
比如有以下结果的类型 Customer:
该类型对应的代码如下:
public class Customer{public Customer(string firstName, string lastName, string address, string phone){FirstName = firstName;LastName = lastName;Address = address;Phone = phone;}public string FirstName { get; set; }public string LastName { get; set; }public string Address { get; set; }public string Phone { get; set; }public override string ToString(){return String.Format("Customer Details: \nFirst Name - {0} \nLast Name - {1} \nAddress - {2} \nPhone - {3}", FirstName, LastName, Address, Phone);}}
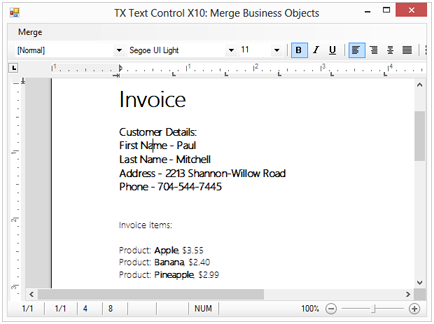
TX Text Control 中的 MailMerge 会自动调用 ToString () 方法,以此获得符合你业务逻辑的格式化文本。以下截图展示了以上功能的运行结果:

以上只是 TX Text Control X10 诸多新功能中的冰山一角,更多新功能介绍请关注葡萄城技术博客中的 TX Text Control X10 新功能大揭秘 系列文章。









.Ft4yd.png)