TX Text Control X9 产品发布至今已有近一年时间,在此期间葡萄城控件作为 Text Control GmbH 中国总代理,我们不仅为 TX Text Control 中文用户提供了丰富的产品中文资料、中文资源包、中文演示程序,我们还不断收集中文用户对产品的功能需求和用户案例,并以此为依据同厂商展开 TX Text Control X10 新功能的讨论和研究。
TX Text Control X10 将会在2013年11月底正式发布,在发布之前葡萄城控件与 TX 厂商一起,为广大的中文用户提供 TX Text Control X10 新功能介绍的系列文章。同时,敬请大家关注葡萄城技术博客中关于 TX Text Control 产品相关的更多文章。
本文将要介绍的是 TX Text Control X10 中对图片处理的功能增强,在 TX X9 版本中,图片可以被合并到文本类型的域中,该域引用的是图片的物理路径。
在即将发布的 X10 版本中,我们可以直接将一个图片对象插入到模板中,同时指定该图片对象的名称。与图片对象对应的数据列可以是一个图片的二进制数组、System.Drawing.Image类型的对象,文件名称或者以X开始的十六进制字符串。这些数据类型覆盖了图片在数据库中最常用的保存形式。
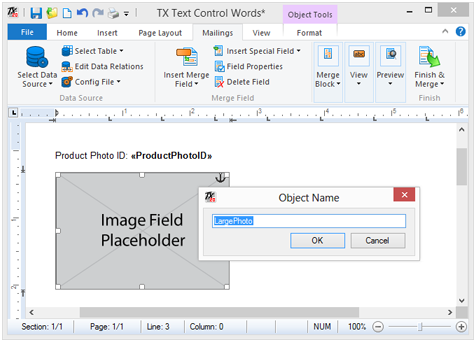
本合并的图片会自动放大或者缩小以匹配图片占位符在模板中的大小。以下截图展示了图片占位符和对象名称对话框:
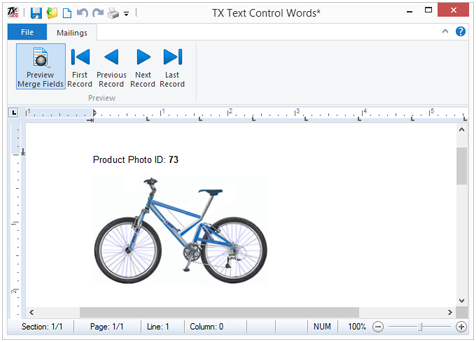
在模板合并完成之后,图片会自动匹配图片占位符的大小:
通过图片占位符这一全新的设计理念,为所见即所得的模板设计形式提供了更为全面的用户体验。
以上只是 TX Text Control X10 诸多新功能中的冰山一角,更多新功能介绍请关注葡萄城技术博客中的 TX Text Control X10 新功能大揭秘 系列文章。







.Ft4yd.png)