本文介绍如何给FlexChart添加多个Y轴。
默认情况下,图表有一个X轴和Y轴。所有序列都是针对主轴创建的。
当需要多轴的时候,可以通过new Axis创建一个新的轴对象,并且通过序列指定轴,建立关系。
比如有series[0],series[1]和series[2]三个序列,默认都是使用主轴。
现在创建三个轴,让三个序列使用不同的轴,代码参考:
// each series uses own axis chart.series[0].axisY = new wijmo.chart.Axis(); chart.series[1].axisY = new wijmo.chart.Axis(); chart.series[2].axisY = new wijmo.chart.Axis();
如果是series[1]使用主轴,其他两个序列使用相同的轴,代码参考:
// 1st series uses main y-axis chart.series[0].axisY = null; // 2nd & 3d series use the same auxiliary axis var ay2 = new wijmo.chart.Axis(); chart.series[1].axisY = ay2; chart.series[2].axisY = ay2;
对于多轴的情况,所有轴都是用主轴,代码参考:
// all series use chart.axisY chart.series[0].axisY = null; chart.series[1].axisY = null; chart.series[2].axisY = null;
默认y轴在图表的左边,但我们可以通过Axis.Position属性指定轴的位置。
比如,如下代码设置轴在右边:
1: ay2.position=wijmo.chart.Position.Right ;
每个轴都可以通过title属性指定轴的表头文本。
当轴标签显示不下,可以通过labelAngle属性指定坐标轴上标签的旋转角度。
以及labelAlign属性指定轴标签的对齐方式。默认情况下标签居中显示。对于 X 轴,支持的设置为 ‘left’ 以及 ‘right’,对于 Y 轴,支持的设置为 ‘top’ 和 ‘bottom’。
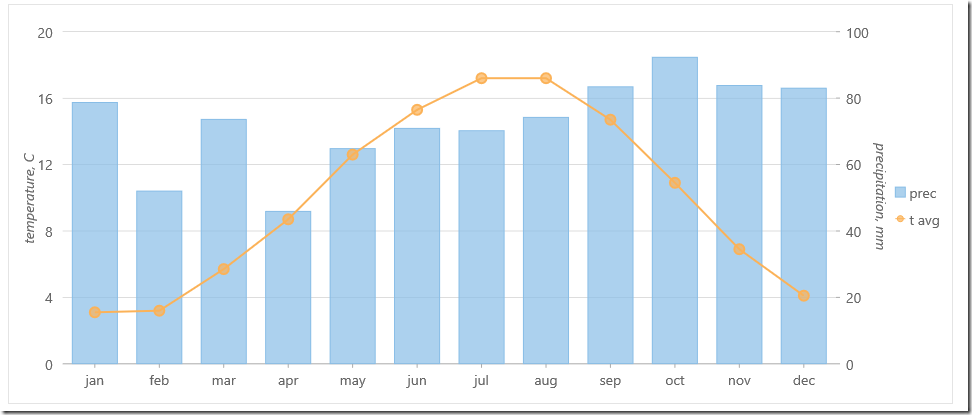
本文多轴的效果如图所示:
请在如下链接获取在线示例:
http://demo.grapecity.com.cn/wijmo5/Angular/Explorer/Explorer/#/chart/axes
更多资源:
Wijmo中文官网:/developer/wijmojs
Wijmo5在线示例:/developer/wijmojscore
Wijmo5产品文档:/developer/wijmojscore
如果依然有问题,可以到我们的官方产品论坛发帖咨询:http://gcdn.grapecity.com.cn/showforum-140.html