概述
本文主要讲述在Wijmo中如何使用Template来自定义FlexGird单元格的内容,包括常用的一些Button, A签,下拉框等。
首先,我们的需求是,某列单元格需要进行按钮操作,某一列单元格需要超链接操作,我们其实ItemFormat中判断也能完成类似的功能,但是使用Template能高效的提高表格的运行速度,以及加载相应的数据。
第一步:定义模板:
1: // template for "Template" cells
2: var theTemplatebtn = '<button class="btn btn-default" name="{country}">' +
3: '<img src="http://flagpedia.net/data/flags/mini/{abb}.png"/> ' +
4: 'Click Me!' +
5: '</button>';
6: var theTemplatea = '<a name="{country}">Edit</a>';
第二步:绑定模板:
1: // grid with template
2: var theGrid = new wijmo.grid.FlexGrid('#theGrid', {
3: autoGenerateColumns: false,
4: columns: [
5: { binding: 'country', header: 'Country' },
6: { binding: 'templatebtn', header: 'TemplateBtn', width: 130, isReadOnly: true },
7: { binding: 'templatea', header: 'TemplateA', width: 130, isReadOnly: true },
8: { binding: 'sales', header: 'Sales', format: 'n2' },
9: { binding: 'expenses', header: 'Expenses', format: 'n2' }
10: ],
11: itemsSource: getData(),
12: showAlternatingRows: false,
13: formatItem: function(s, e) {
14: if (e.panel == s.cells && s.columns[e.col].binding == 'templatebtn') {
15: var item = s.rows[e.row].dataItem,
16: html = wijmo.format(theTemplatebtn, item);
17: e.cell.innerHTML = html;
18: }
19: if (e.panel == s.cells && s.columns[e.col].binding == 'templatea') {
20: var item = s.rows[e.row].dataItem,
21: html = wijmo.format(theTemplatea, item);
22: e.cell.innerHTML = html;
23: }
24: }
25: });
第三步:绑定事件
1: // handle button clicks
2: theGrid.hostElement.addEventListener('click', function(e) {
3: var target = wijmo.closest(e.target, 'button');
4: if (target instanceof HTMLButtonElement && target.name) {
5: alert('Thanks for clicking "' + target.name + '"');
6: }
7: });
8: // handle a clicks
9: theGrid.hostElement.addEventListener('click', function(e) {
10: var target = wijmo.closest(e.target, 'a');
11: if (target instanceof HTMLAnchorElement && target.name) {
12: alert('Thanks for edit "' + target.name + '"');
13: }
14: });
这样我们就完成了FlexGrid如何使用模板来完成自定义单元格的操作。
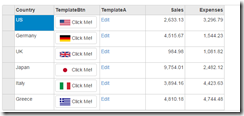
示例效果如图:
demo 地址:
了解Wijmo产品,访问如下链接:
Wijmo产品网站:/developer/wijmojscore
Wijmo中文文档:/developer/wijmojscore
Wijmo中文学习教程:http://demo.grapecity.com.cn/wijmo5/learningwijmo/