MVC 自其发布之日起,便成为程序开发者的焦点。在阅读本文章之前,推荐阅读ActiveReports 6 在 MVC 3 中的使用方法:链接。在本篇文章中,我们将介绍如何在 MVC Razor 模板中使用 ActiveReports。
Razor 视图引擎建立在 HTML 代码之上,和 aspx 视图引擎有所不同。另一个区别是 Razor 视图引擎不允许添加服务器端控件。ActiveReports 中的 WebViewer 为服务器端控件,但是这并不意味着在 MVC 3 Razor视图引擎中就无法使用 ActiveReports。
实现方法很简单,只要避免使用服务器端控件即可。请不要忘记,ActiveReports 支持导出到多种格式。所以,我们可以把 ActiveReports 导出到 PDF 文件,然后在浏览器中浏览报表。
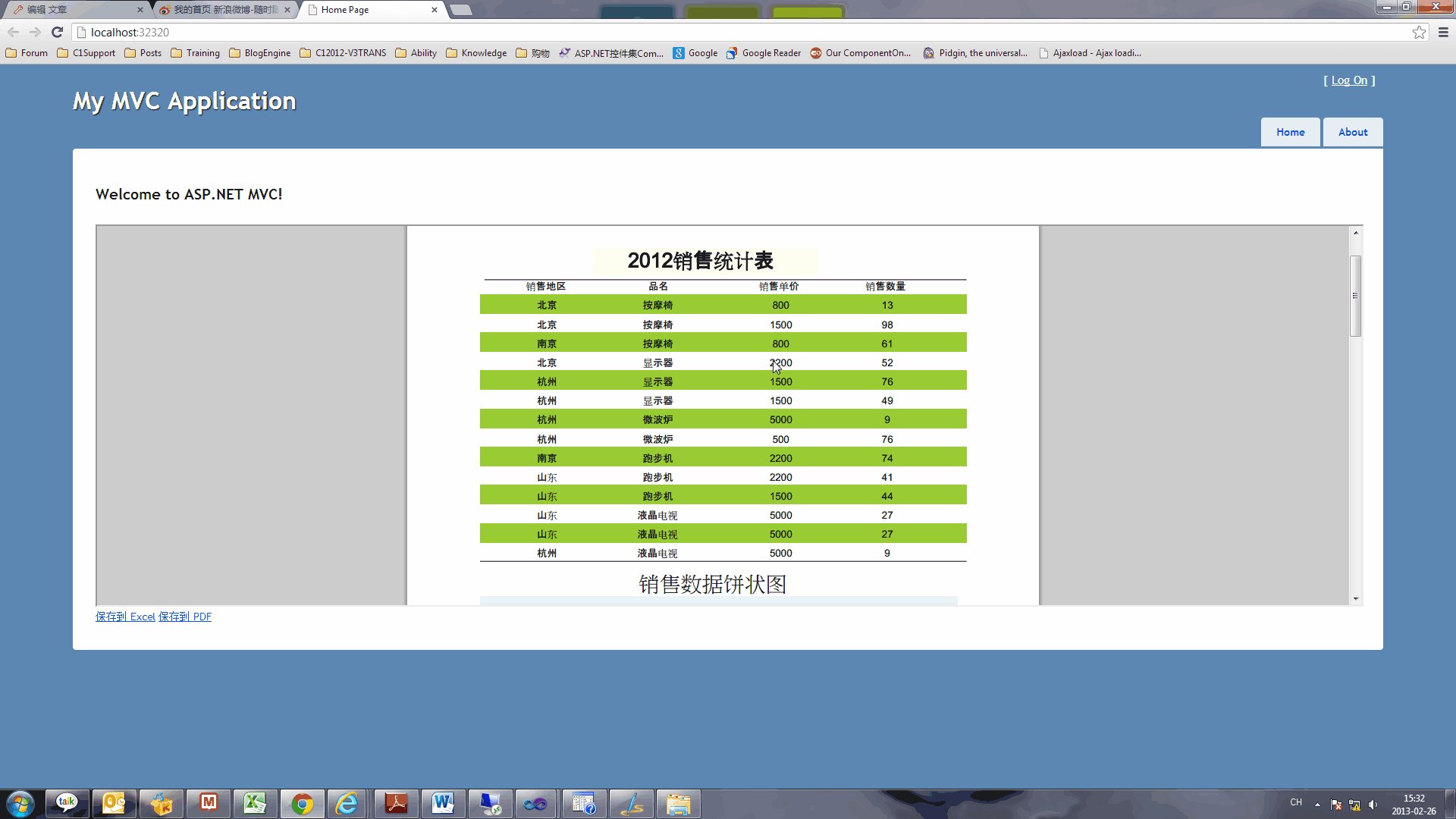
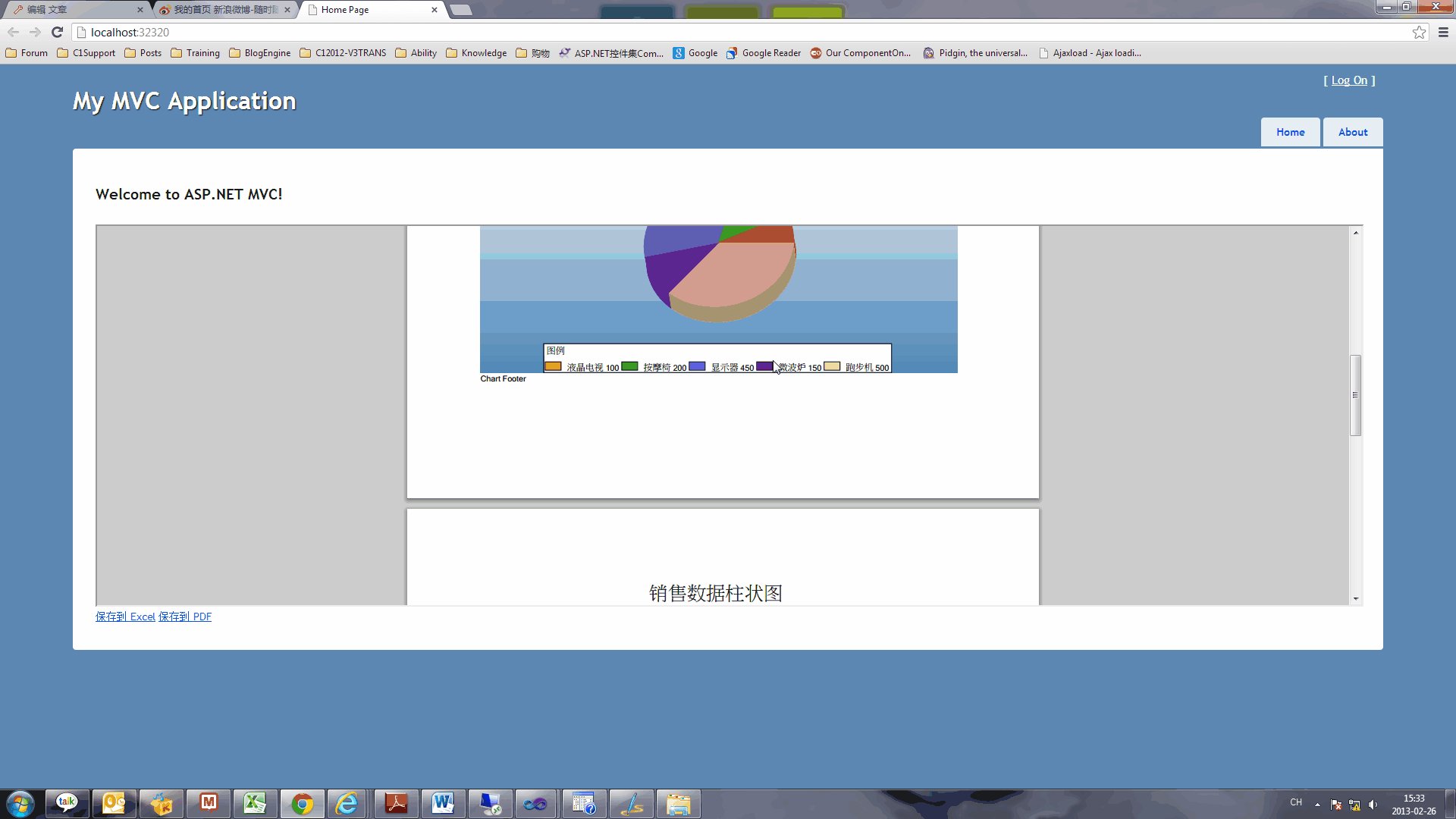
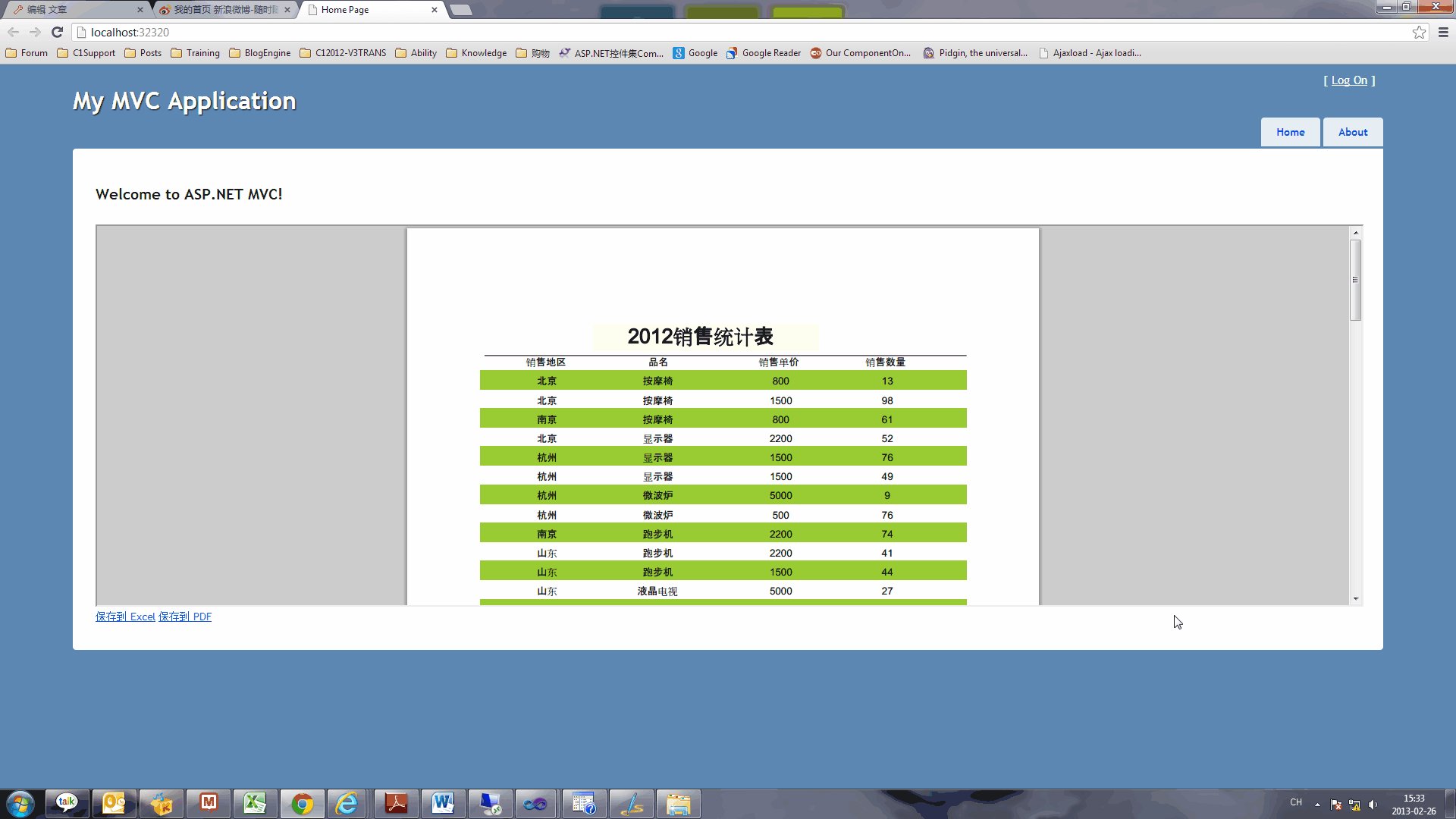
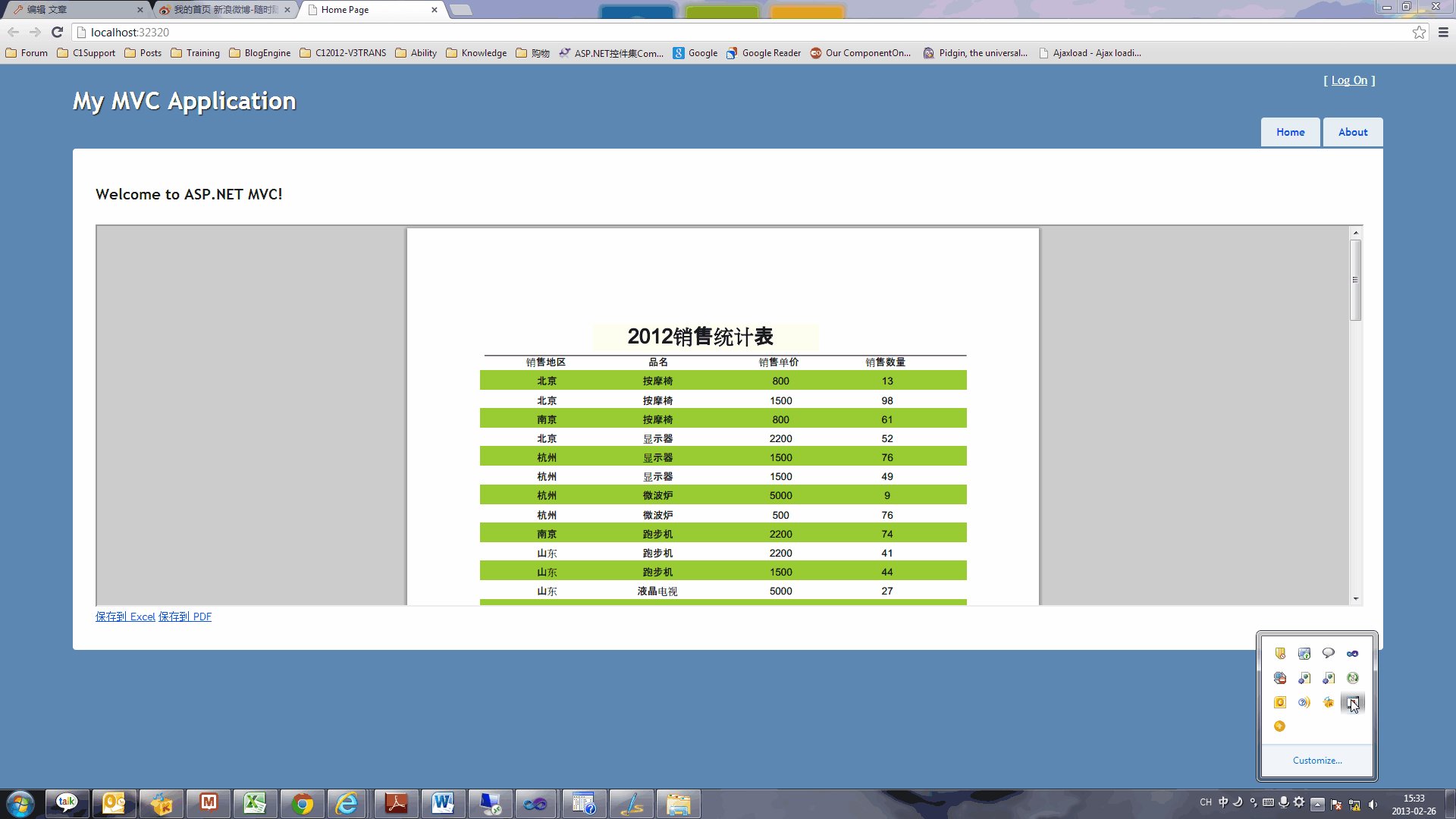
下面是实例运行截图:
实现步骤如下:
1.创建 MVC 3 Razor 工程。在后台导出 ActiveReports 到 PDF 文件。请参考代码片段:
public ActionResult Pdf()
{
DataDynamics.ActiveReports.ActiveReport rpt = new DataDynamics.ActiveReports.ActiveReport();
rpt.LoadLayout(Server.MapPath("~/Content/Reports/CustomersReport.rpx"));
rpt.Run();
MemoryStream pdfRptStream = new MemoryStream();
DataDynamics.ActiveReports.Export.Pdf.PdfExport pdfExport1 = new DataDynamics.ActiveReports.Export.Pdf.PdfExport();
pdfExport1.Export(rpt.Document, pdfRptStream);
pdfRptStream.Position = 0;
byte[] pdf = pdfRptStream.ToArray();
return File(pdf, "application/pdf");
}
2.在 Index.cshtml 页中显示 PDF 文档。可以使用 IFrame 控件来显示 PDF 文件。代码如下:
<iframe src="@Url.Action("Pdf", "Home")" height="560" width="1000"/>
十分简单吧?赶快下载 Demo 体验吧:“AR_Demo_MVC.zip (7.96 mb)”